Top 17 Wonderful CSS Button Hover Samples

Retina Pro is a fantastic retina CSS3 button generator set, built for any type of website or app. Each button is accompanied with the appropriate retina requirements for optimal viewing on any retina device. Basically theres the global button style, which is the size, padding, text, the color style (which includes the hover) and lastly, the icon style. Mix and match the color and icon to get the button of your choice. Here’s an example of the blue download button HTML .<a href="#" class="button blue"><span class="download" />Download</a>
Superb Help/Documentation: You get a top-of-the-line documentation website in your hands when you purchase this Retina button set.Full HTML / CSS files
Killer HTML /CSS Documentation Package

Save time on creating complex CSS3 buttons! With glossy CSS3 gradient buttons Buttons, you just need to add a class(es) to the link of your choice and the pre-made CSS for the classes. Only CSS, no images needed. :hover and :active effects.

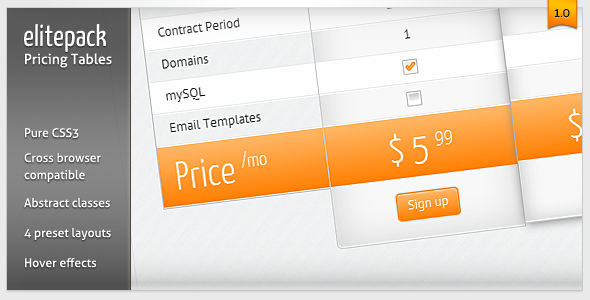
The Elitepack Pricing Tables have a pretty clean and minimalistic design with smooth shadows and hover effects.Elegant button set Works well with @font-face or google fonts Looks good on iPad Nice CSS3 Shadows on pricing box hover – compatible even in IE Gracefully degrades in older browsers

color schemes, but as it is created with pure CSS drop menu you can
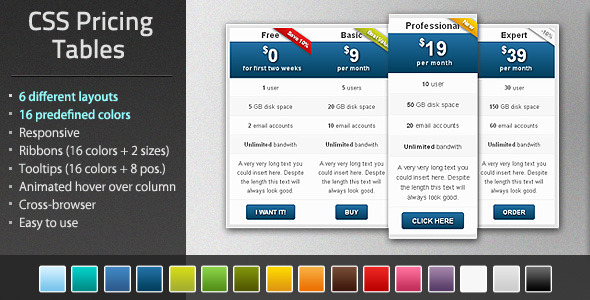
Pure CSS+HTML (no images, JavaScript or jQuery)
Hover effect over button
Animated hover effect over column
CSS Ribbons in 16 colors where you can type your own text
Removed page dark background definition from CSS which could affect page background. Combined normal and IE styling in one CSS stylesheet
Added CSS Ribbons
Added hover effect over column

This generator CSS3 button pack includes 5 styles of modern animated and pure CSS menu with hover and active states. Button Descriptions:
The icon section transitions to a darker color on hover. - The forth set creates a glowing circle to the right of the HTML submit button text without any pseudo elements. On hover, the circle fades into the button and makes the button glow. - The final set is a pill style button inside an outer container.

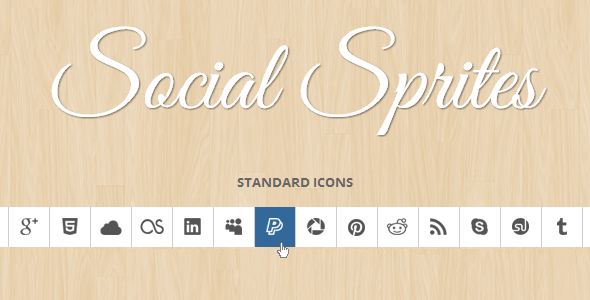
Social Sprites Icons is a set of commonly used social icons that transition CSS background slideshow ease. On hover, the icons background color will change to the official color of the social network.

CSS3 Premium Button Pack is created using pure CSS3 markup. All of the html and CSS files are
CSS3 Button Cheat Sheet.Special buttons with arrows created using CSS
Added :hover and :active states to buttons
Minor changes in CSS files
Just add some classes and link your html file to the CSS . Suppose, for a link you want to create a green standard size button with 16 px corner radius.<a class="button standard green r16" href="#">Button Text</a>

These elegant CSS3 buttons have varied effects in normal, hover and active states and have a smooth animations between states. You can use them in any element be it as a link, input, button, or simply as a best call to action buttons button.#Added – disabled button style
#Fix – Minor CSS improvements

Unlimited is a flat multipurpose button set with 18 predefined icons and 22 predefined colors.CSS3 Hover Animations
Unlimited color options with CSS button style
Easily add custom icons with CSS
13. Premium Buttons

PSD and mouse states action CSS3 gradient generator photoshop Action that delivers the hover and active state layered PSD for you! Full Documentation is included inside.To create a purple button, all you need is this code:
Photoshop Hover and Active States Generator Action (.

Buttons Generator Ultimate – Create Beautiful CSS Buttons
Button Templates – useful buttons for any website (Sign Up, Download Now, Give Me Access, Left/Right/Down Arrows etc.Choose a CSS background slideshow for when mouse is over the button (hover)

Candy Stripped CSS Buttons is a button pack by Fusiondevs. The pack offers 17 different colors, 3 different sizes of buttons, 3 shapes and 2 hover effects.

Use those full css buttons and integrate them easly on your websites.There is a class for button parameters as radius, size, color.Each button has hover & active effects
5 colors for the button and 5 colors for the border
Commented CSS

This huge collection of pure CSS3 buttons includes 3 styles of modern buttons with hover and active states. - The dimensional button style includes 7 colors and a disabled button state. - The CSS button generator style includes 11 colors. - The animated rectangle style transitions between hover and active states and includes dark and light color options. Simply add an additional class to your button to change its color. The included HTML file as shown in the screenshots and video preview lists the classes used to create each button to the left of each row, making it quick to implement the style you choose. While they look best in modern browsers, the buttons still function great with clear hover and active states in IE7 , IE8 and IE9 .



